
We can easily generate the boilerplate code for a basic Html file in the popular editor VS Code. This can be achieved by some shortcut method. And we gonna checkout that trick in this article.
Just create your sample html file and save it.
eg: home.html
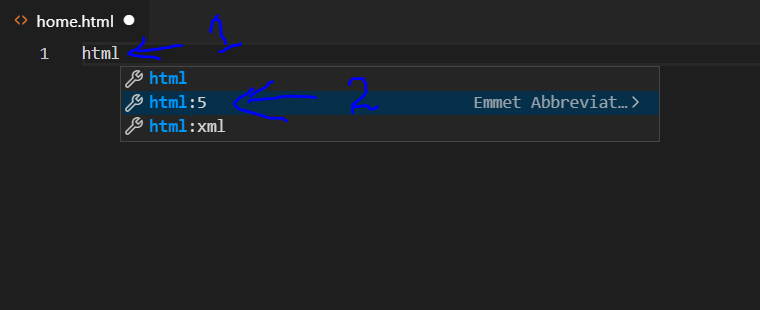
- Now type html inside the file
2. And select html options from the list go get the boiler plate code.

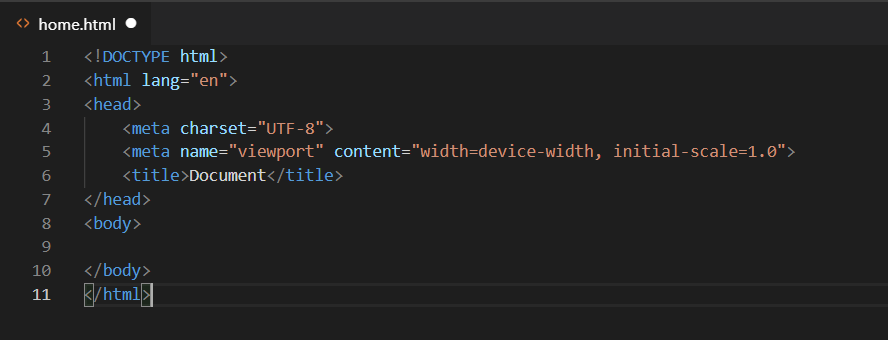
Result:

Result Code:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
