
In this project, we gonna create a weather updates webpage using Node & Express JS. We are using the weather API provided by OpenWeather. https://openweathermap.org/api
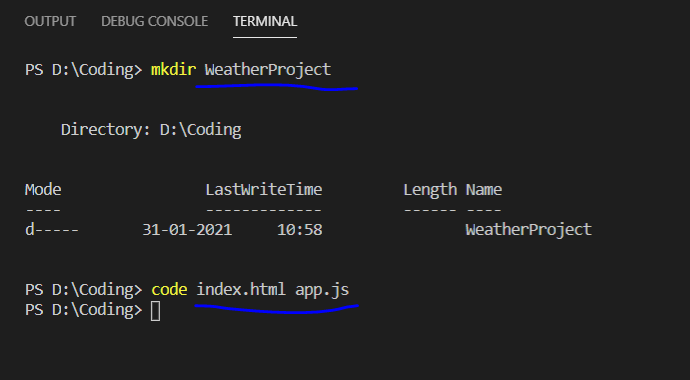
- Create Folder WeatherProject
- Create two files index.html and app.js

Next install the Node and its necessary packages
- npm init
- npm i express
Also install nodemon (if you haven’t installed earlier)
Read: What is and How to install nodemon
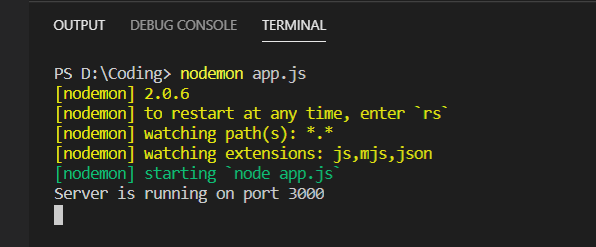
Now run the app using , nodemon app.js

Output:

So now our node server is ready and perfectly working. Next we need send an http request to API and receive the response.
You can sign up in weather api website and get your own API key.
And next we need to get any sample data pulling url of the API from the documentation. Sample you can refer this post
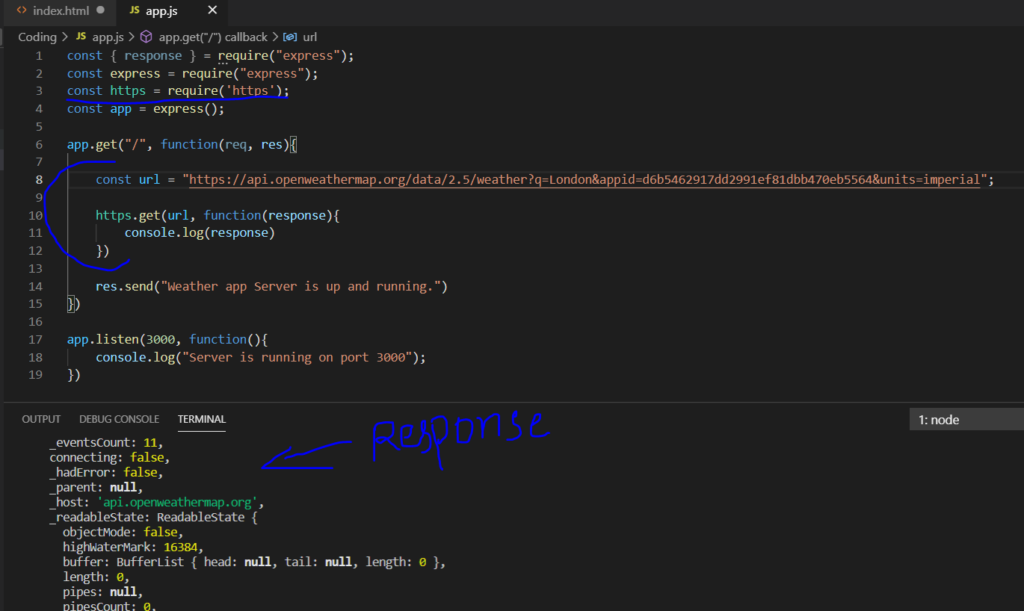
- Now we gonna make a http request using node js http module.

Parse JSON data
In this section we gonna check how to get hold of the data and parse the JSON. Also we will be taking the temperature and weather description. Then print it in the console.
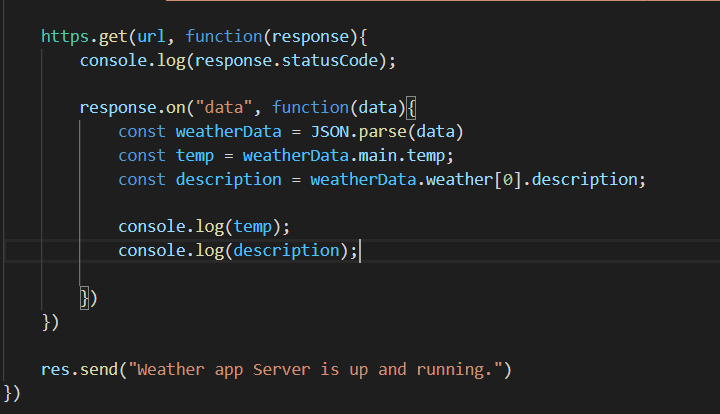
For getting hold of the data and performing JSON parsing , we can use the below code:
https.get(url, function(response){
console.log(response.statusCode);
response.on("data", function(data){
const weatherData = JSON.parse(data)
const temp = weatherData.main.temp;
const description = weatherData.weather[0].description;
console.log(temp);
console.log(description);
})
})
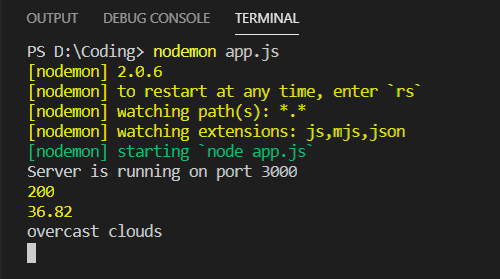
Output:

Next we are adding a weather icon also for the weather updates page. It selected based on the api response.
Refer: https://openweathermap.org/weather-conditions
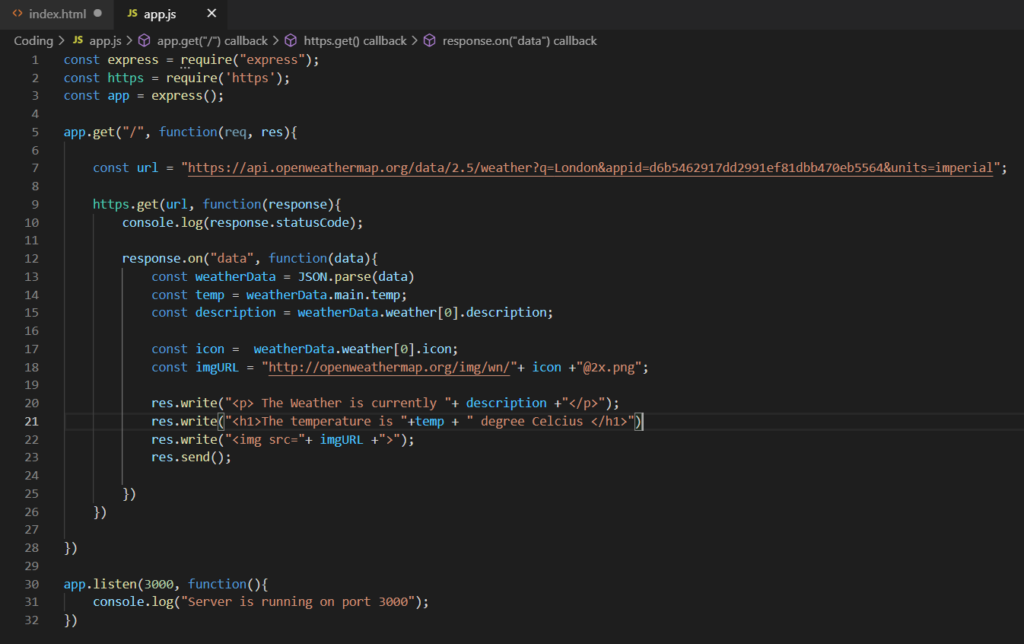
Full Code:
const express = require("express");
const https = require('https');
const app = express();
app.get("/", function(req, res){
const url = "https://api.openweathermap.org/data/2.5/weather?q=London&appid=d6b5462917dd2991ef81dbb470eb5564&units=imperial";
https.get(url, function(response){
console.log(response.statusCode);
response.on("data", function(data){
const weatherData = JSON.parse(data)
const temp = weatherData.main.temp;
const description = weatherData.weather[0].description;
const icon = weatherData.weather[0].icon;
const imgURL = "http://openweathermap.org/img/wn/"+ icon +"@2x.png";
res.write("<p> The Weather is currently "+ description +"</p>");
res.write("<h1>The temperature is "+temp + " degree Celcius </h1>")
res.write("<img src="+ imgURL +">");
res.send();
})
})
})
app.listen(3000, function(){
console.log("Server is running on port 3000");
})
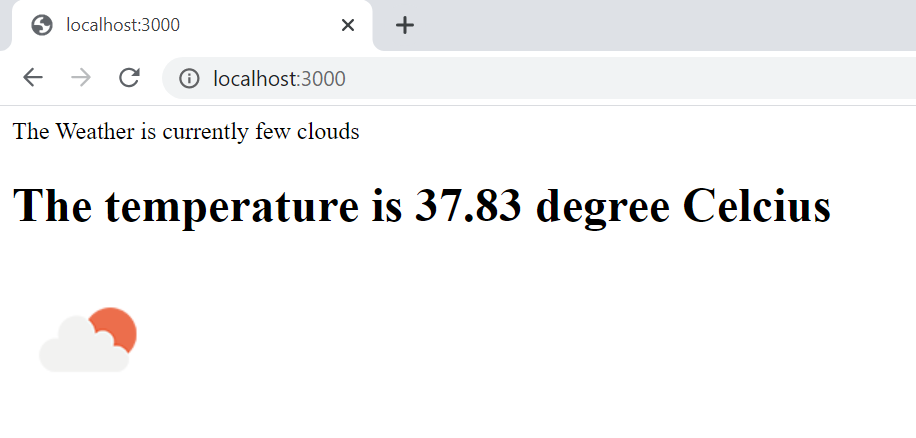
Output: