How to override Material UI CSS globally?
Reference: https://material-ui.com/customization/theming/#createtheme-options-args-theme
src/templates/TemplateProvider.js
import { createContext } from 'react';
import { CssBaseline } from '@material-ui/core';
import { createTheme, ThemeProvider } from '@material-ui/core/styles';
const TemplateContext = createContext(null);
export const TemplateProvider = ({ children }) => {
const theme = createTheme({
overrides: {
MuiDialog : {
paperWidthSm: {
maxWidth: 'unset'
}
}
}
});
return (
<TemplateContext.Provider>
<ThemeProvider theme={theme}>
<CssBaseline />
{children}
</ThemeProvider>
</TemplateContext.Provider>
)
}
App.js
import "./App.css";
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import Header from "./components/header/Header";
import { Home } from "./components/Home/Home";
import { Cart } from "./components/cart/Cart";
import { TemplateProvider } from './templates/TemplateProvider'
function App() {
return (
<TemplateProvider>
<Router>
<Header />
<Switch>
<Route exact path="/" component={Home} />
<Route exact path="/cart" component={Cart} />
</Switch>
</Router>
</TemplateProvider>
);
}
export default App;
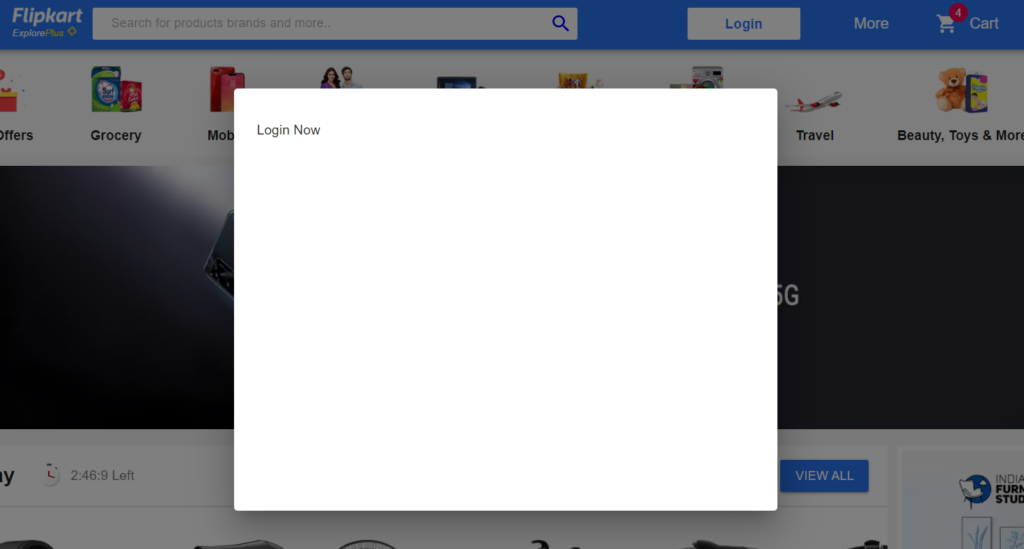
Default Css Output:

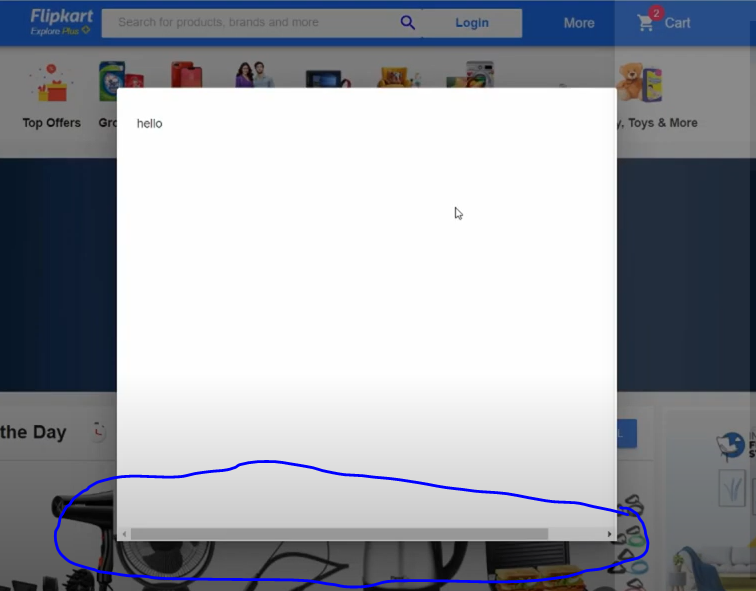
Css overridden Result output: