Tailwind CSS is a popular CSS framework for React JS Apps. Tailwind greatly helps in rapidly building custom user interfaces for web apps. There are many building blocks available, which can be even customized easily and create amazing UIs.

Install Tailwind using npm
npm install tailwindcss
Install Tailwind and its peer-dependencies using npm
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
In this terminal command, autoprefixer is also included in the installation to handle the automatic addition of vendor prefixes to the CSS tailwind generates.
Create Tailwind configuration file
npx tailwindcss init
npm command to create the configuration file for tailwind CSS. This will create a minimal file tailwind.config.js at the root of our project.

Import Tailwind CSS into React JS
For importing Tailwind CSS files into React JS file, we can use
// app.js import "tailwindcss/tailwind.css" //code..
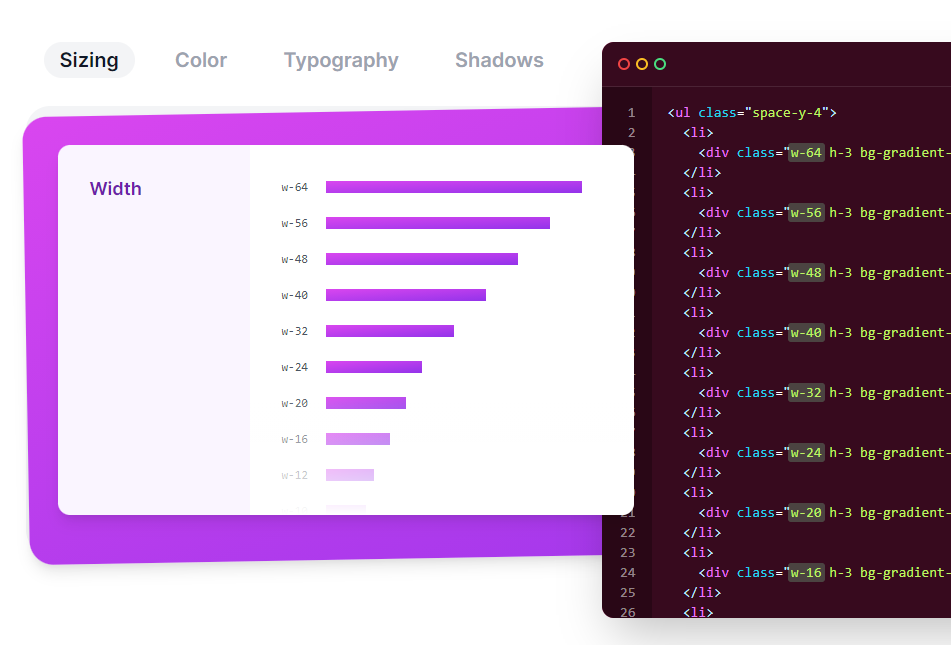
Sizing width in Tailwind CSS

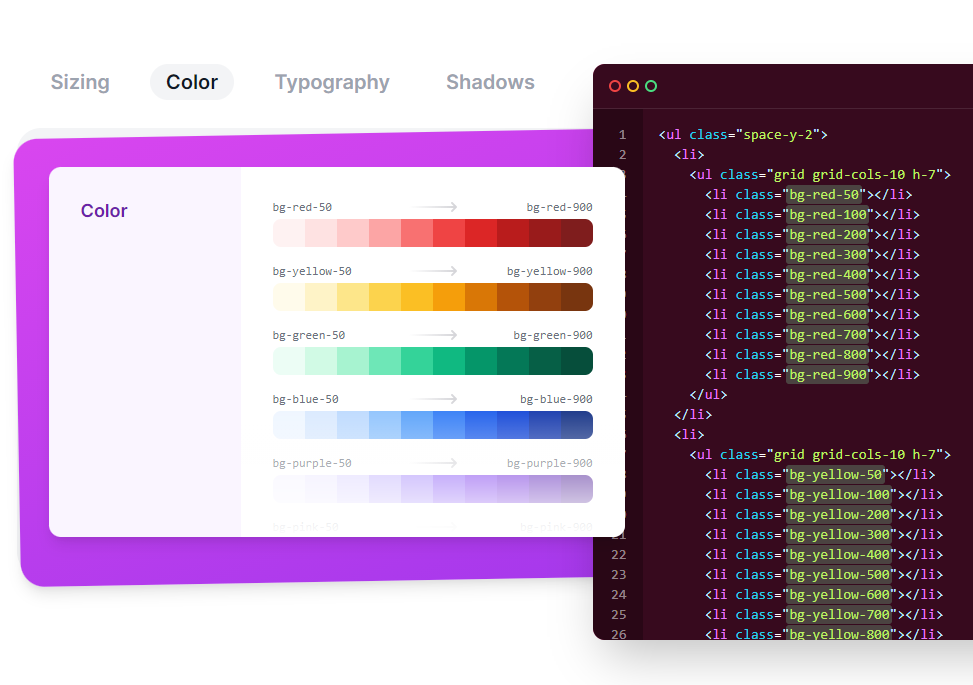
Colors in Tailwind CSS

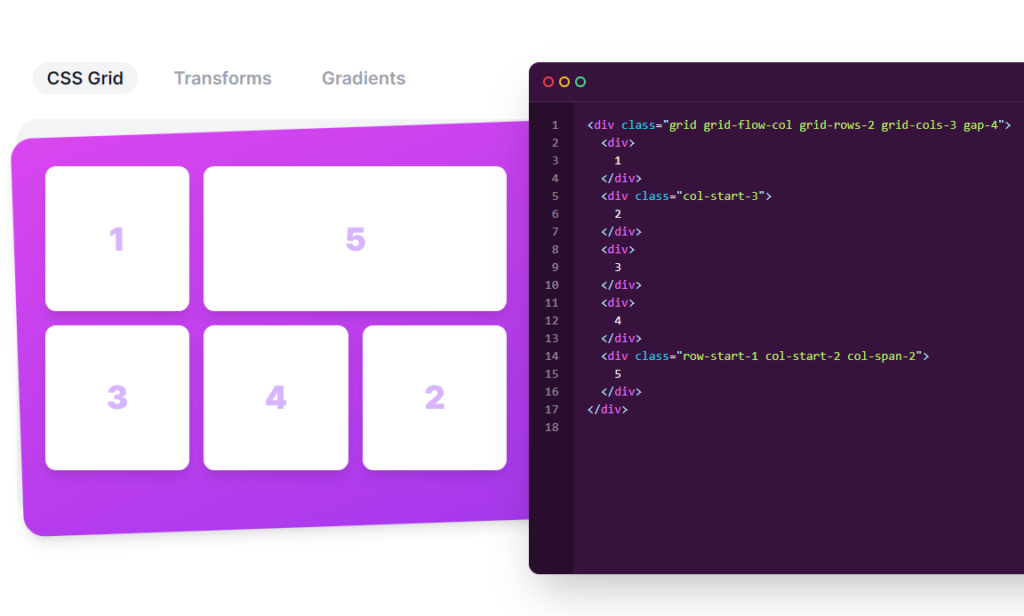
CSS Grid in Tailwind CSS

Tailwind CSS References
Tailwind CSS Installation
https://tailwindcss.com/docs/installation
