Run React Apps on smartphones – Android and Ios devices. Access the localhost with a port number on our mobile devices to run and test the app on mobile devices.
While developing a React App we may have to test our app on various environments. In our web browser itself, we can have desktop and mobile views of our app. But certain cases we may have to test some features directly on the physical devices rather than just on the virtual mobile views.
In such cases, we can use the below method to access localhost on mobile devices like Android, iPhones. And Run our React Apps on these devices.
How to run React App in Mobile Devices
We can access React Apps on mobile devices by accessing the localhost on the mobile browsers. Our React apps will be running on the local server and this server can be accessed on mobile devices by using localhost on smarthpone.
Access localhost on smartphone devices
We can access the localhost on mobile devices by two methods.
1. First method is by connecting both devices to same WiFi network
In this method we have to connect both devices – laptop/PC and smartphone to same wifi network. In our laptop/PC we will be running our localhost server.
eg: localhost:3000
This localhost server with port number 3000 can be accessed on our mobile device which is connected in the same wifi network. This can be done by using the IP address of laptop in which the server is running.
We can get the IP address of the device by running : ipconfig command in the command prompt of windows.
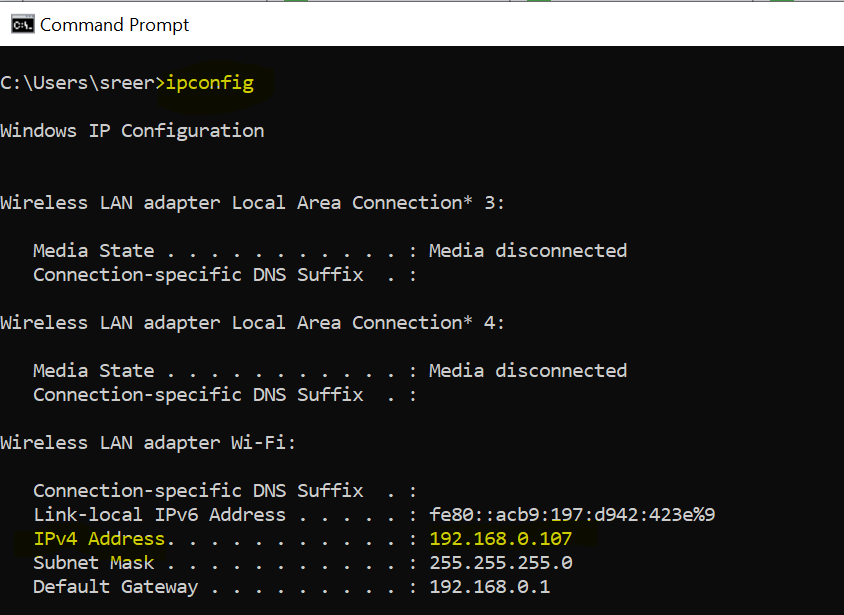
Go to command prompt (cmd) in start menu / windows search and run the command : ipconfig
Now you will get the IPv4 address as seen below.

Now here you can see the IPv4 address of my laptop. 192.168.0.107
I can use this IP address instead of localhost in the mobile device browser.
eg: localhost:3000/profile will be changed to 192.168.0.107:3000/profile
I can run the above new URL in the address bar of my mobile browser.
Breaking down the parts of above URL:
192.168.0.107 – localhost
3000 – port number
profile – webpage route
2. Port Forwarding using ngrok
Read : How to use ngrok for port forwarding and generating URL for localhost server
So you can use any of the above two methods to access the localhost server on your mobile devices. And enjoy running your localhost React, Angular, Vue, or other web apps on your android and iPhone devices.
