.finally method is javascript can be added with the Promise Object. .finally() is executed once the Promise is settled irrespective of the promise result in either the Promise is resolved or rejected. The cleanup code can be placed inside the finally method.
A Javascript Promise is basically a JS object which gives a value once an asynchronous function is executed successfully. The Promise can be resolved or rejected.
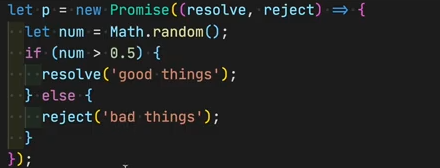
eg:

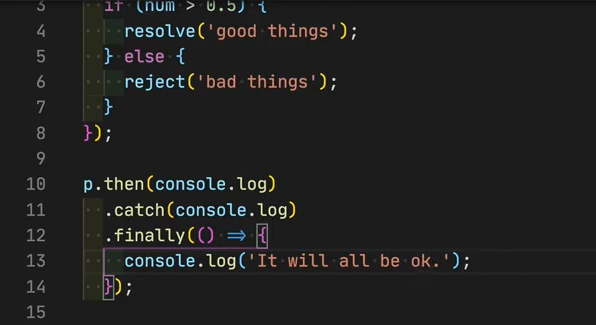
.finally() Method Example Code Javascript

Output Result:

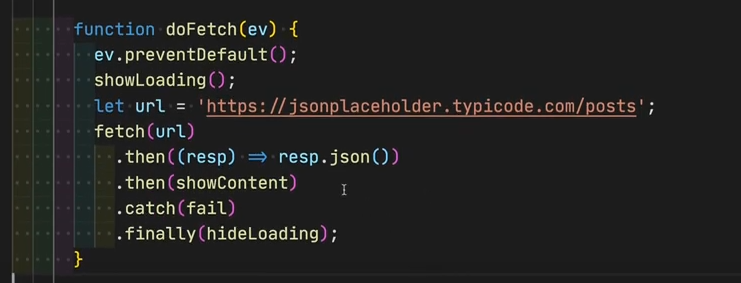
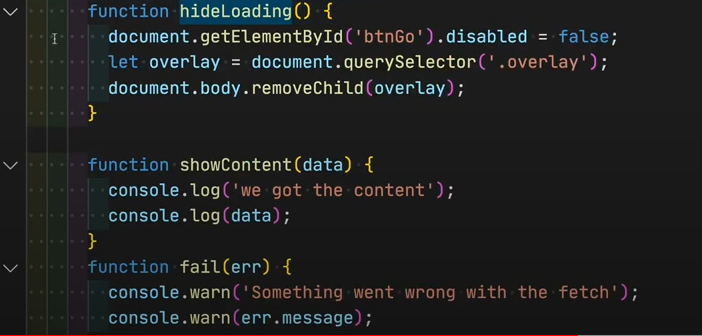
Practical Example using .finally() Method
Using finally method as a cleanup function with data fetching.