Add shadow to bottom of div or other elements using Tailwind CSS in React JS App. Add border shadow styling using tailwind CSS for boxes, menus. Example of whatsapp model slide menu styling with border shadom and bottom border for active menu.

Tailwind CSS – Bottom shadow code
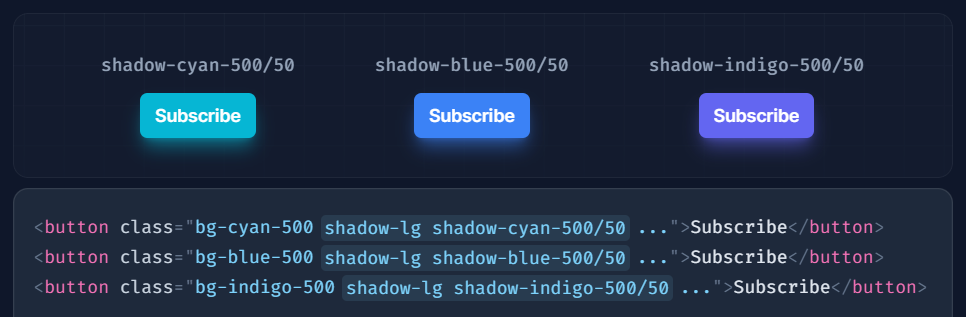
shadow-md shadow-slate-200
For larger shadow you can use: shadow-lg
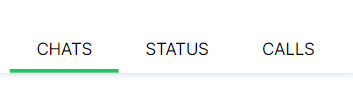
<div className="flex my-16 text-lg pt-4 px-4 justify-between shadow-md shadow-slate-200">
<div className={`flex flex-grow pb-2 justify-center border-b-4 border-green-500`}>
<p className="px-1"> CHATS</p>
</div>
<div className={`flex flex-grow pb-2 justify-center`}>
<p className="px-1"> STATUS</p>
</div>
<div className={`flex flex-grow pb-2 justify-center`}>
<p className="px-1"> CALLS</p>
</div>
</div>