How to use CSS selector – parent to child in Material UI make styles in React App? MUI CSS selectors example parent to child access. Customize the CSS of child components accessing through the parent component in MUI CSS overriding.
Lets see how to use the css selector in the makeStyles / usestyle of Material UI.
MUI – Change css of all the child components inside a parent
const useStyle = makeStyles({
component: {
height: '70vh',
width: '90vh'
},
image: {
backgroundImage: `url(${'https://static-assets-web.flixcart.com/www/linchpin/fk-cp-zion/img/login_img_c4a81e.png'})`,
height:'70vh',
backgroundRepeat: 'no-repeat',
background: '#2874f0',
width: '40%',
backgroundPosition: 'center 85%',
padding: '45px 35px',
'& > *' : {
color: '#fff',
fontWeight: 600
}
}
})
Full Code: Login.jsx
import React from 'react'
import {Dialog, DialogContent, makeStyles, Box, Typography } from '@material-ui/core';
const useStyle = makeStyles({
component: {
height: '70vh',
width: '90vh'
},
image: {
backgroundImage: `url(${'https://static-assets-web.flixcart.com/www/linchpin/fk-cp-zion/img/login_img_c4a81e.png'})`,
height:'70vh',
backgroundRepeat: 'no-repeat',
background: '#2874f0',
width: '40%',
backgroundPosition: 'center 85%',
padding: '45px 35px',
'& > *' : {
color: '#fff',
fontWeight: 600
}
}
})
const Login = ({ open , setOpen}) => {
const classes = useStyle();
const handleClose = () => {
setOpen(false);
}
return (
<Dialog open={open} onClose={handleClose}>
<DialogContent className={classes.component}>
<Box>
<Box className={classes.image}>
<Typography variant='h5'>Login</Typography>
<Typography style={{marginTop: 20}}>Get access to your Orders, Wishlist and Recommendations</Typography>
</Box>
<Box>
</Box>
</Box>
</DialogContent>
</Dialog>
)
}
export default Login;
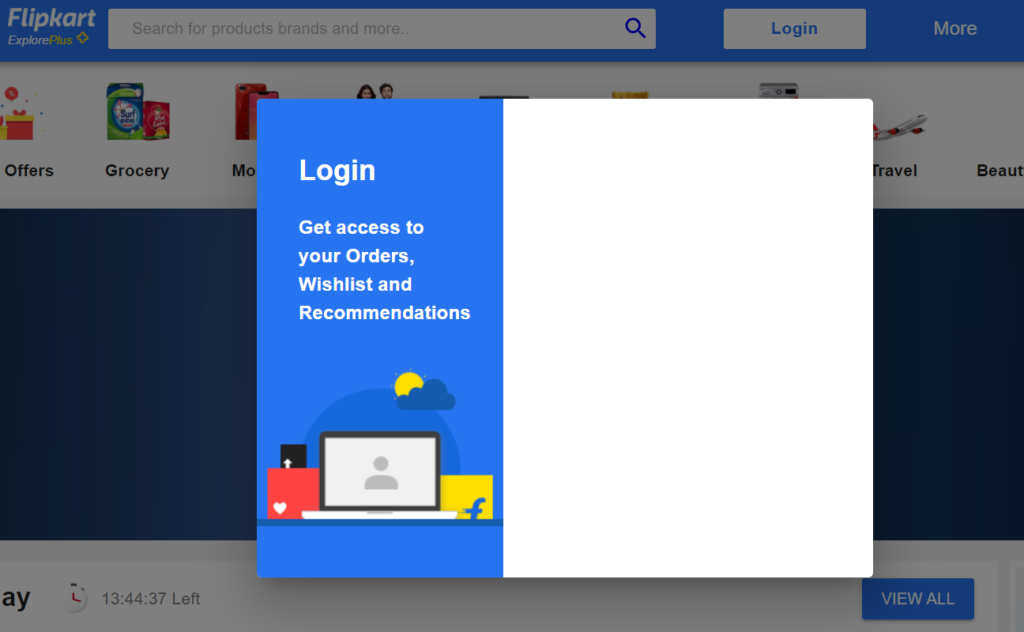
Output: