Condition check if the object has property and render the output. Cannot read property of the object in react js – error solution. Avoid object property error in react using conditional rendering.
Error: TypeError Cannot read property of undefined

Solution:

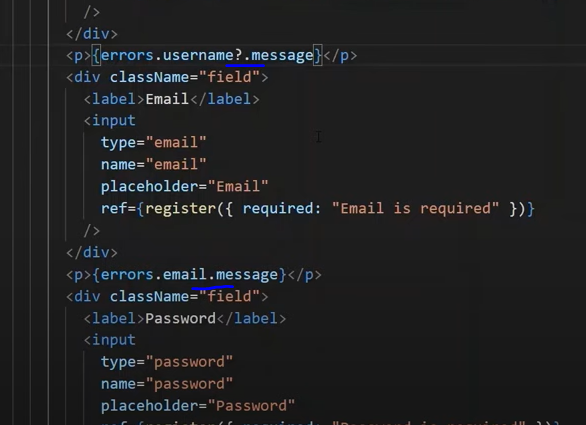
The error can be resolved by adding a ? before calling the property name, so it will do condition checking. Whether the object property is defined or not. If object property is defined then it will render the output.
email.message ==> email?.message
<p> { errors.email.message} </p> will be changed to <p> { errors.email?.message} </p>
TypeError Cannot read property of undefined solution is discussed above.
