Create a card with a title using bootstrap CSS in React. React bootstrap card example code – card with image and title.
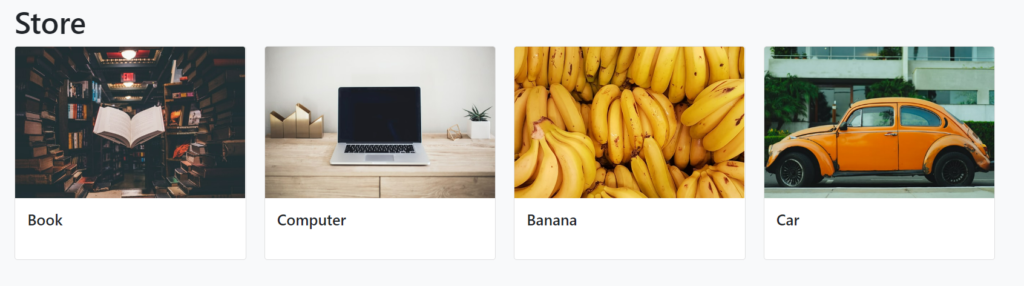
Rendering multiple cards in React JS from JSON data.

StoreItem.tsx
import { Card } from "react-bootstrap"
type StoreItemProps = {
id:number,
name:string,
price: number,
imgUrl: string
}
const StoreItem = ({id, name, price, imgUrl} : StoreItemProps) => {
return (
<Card>
<Card.Img
variant="top"
src={imgUrl}
height="200px"
style={{ objectFit: "cover"}}
/>
<Card.Body className="d-flex flex-column">
<Card.Title className="d-flex justify-content-between align-items-baseline
mb-4">
{name}
</Card.Title>
</Card.Body>
</Card>
)
}
export default StoreItem
Above we have seen examples of creating cards in React App from JSON data. Mapping json file data to card view using React bootstrap.
