We can easily parse JSON data in flutter using the jsonDecode function. This function is available with the dart.convert package.
So firstly we have to import dart.convert package. Use the below code for importing this package,
import 'dart:convert';
Now we can make use of the jsonDecode function.
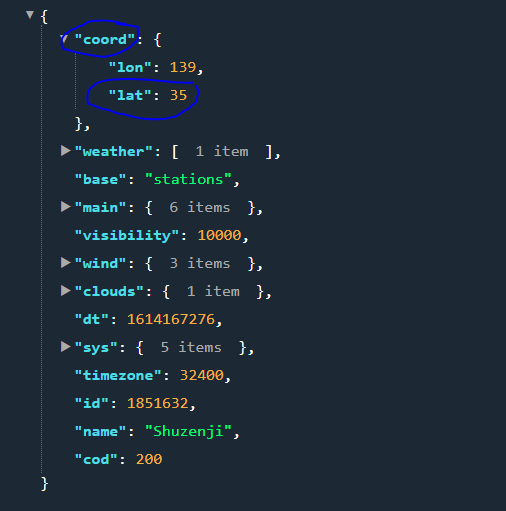
eg: Here is a sample Weather API – JSON response,

Here we are trying to get the latitude value from the json response, so the code will be like…
var latitude = jsonDecode(data)['coord']['lat'];
void getData() async{
http.Response response = await http.get("http://api.openweathermap.org/data/2.5/weather?lat=35&lon=139&appid=xxxxxxxxxxxxxxxxxxxxxx");
if(response.statusCode == 200){
String data = response.body;
print(data);
var latitude = jsonDecode(data)['coord']['lat']; //json parsing
}else{
print(response.statusCode);
}
}
