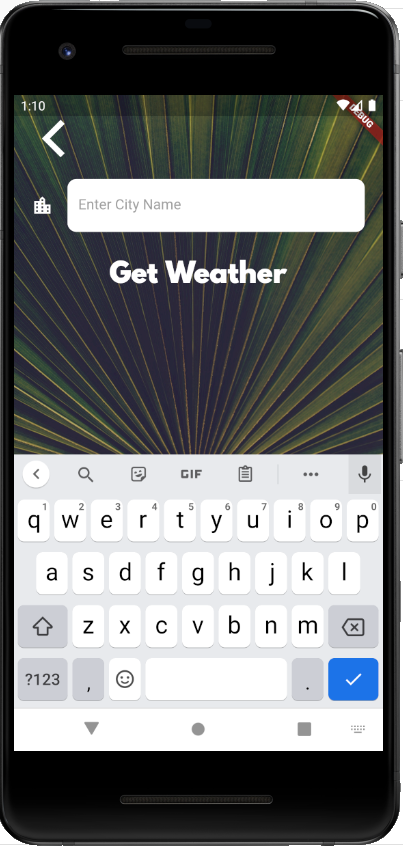
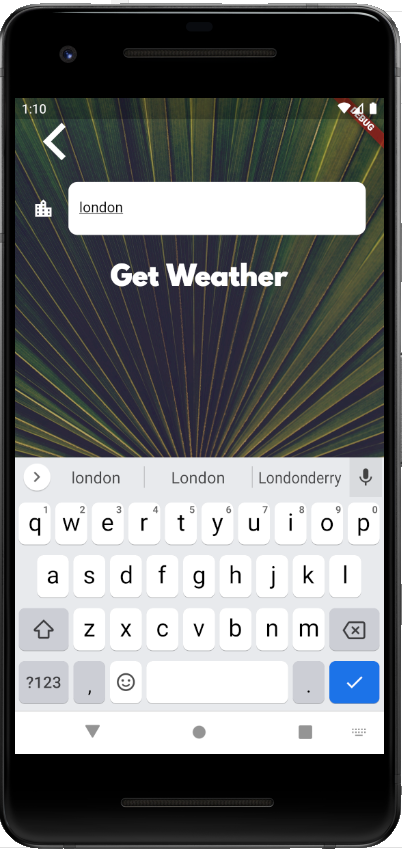
TextField is one the important form widget in Apps. It is used to get user input data. So in this post we gonna see the code to create a Flutter TextField with and icon, field decoration, hint text / placeholder text, input text color, border radius and decoration.
Flutter Input TextField Code
Container(
padding: EdgeInsets.all(20.0),
child: TextField(
style: TextStyle(color: Colors.black),
decoration: InputDecoration(
filled: true,
fillColor: Colors.white,
icon: Icon(
Icons.location_city,
color: Colors.white,
),
hintText: "Enter City Name",
hintStyle: TextStyle(
color: Colors.grey,
),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10.0)),
borderSide: BorderSide.none,
),
),
),
),