Creating a dropdown list for selecting an item from a list. Create a dropdown button in flutter and dynamically add dropdown list items to it.
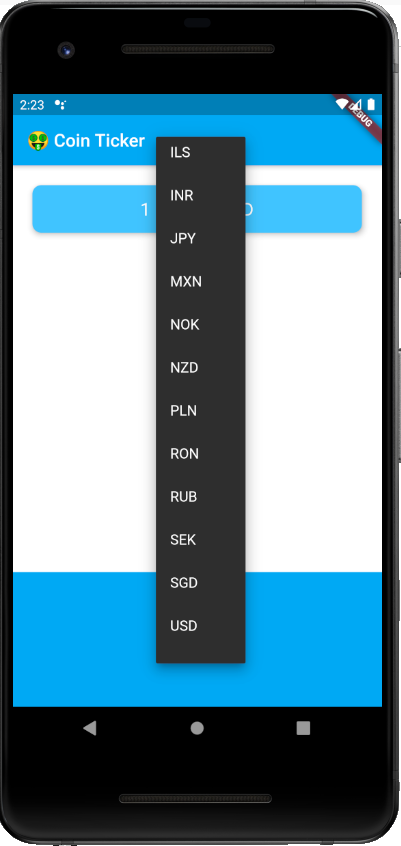
Flutter Dropdown List for Android
const List<String> currenciesList = [ 'AUD', 'BRL', 'CAD', 'CNY', 'EUR', 'GBP', 'HKD', 'IDR', 'ILS', 'INR', 'JPY', 'MXN', 'NOK', 'NZD', 'PLN', 'RON', 'RUB', 'SEK', 'SGD', 'USD', 'ZAR' ];
String selectedCurrency = 'USD';
DropdownButton<String> androidDropdown(){
List<DropdownMenuItem<String>> dropdownItems = [];
for( var item in currenciesList){
String currency = item;
var newItem = DropdownMenuItem(
child: Text(currency),
value: currency,
);
dropdownItems.add(newItem);
};
return DropdownButton<String>(
value: selectedCurrency,
items: dropdownItems,
onChanged: (value){
setState(() {
selectedCurrency = value;
});
});
}
Container(
height: 150.0,
alignment: Alignment.center,
padding: EdgeInsets.only(bottom: 30.0),
color: Colors.lightBlue,
child: androidDropdown(),
),