Generate UI element in flutter app based on whether the running in iOS or Android. Check if the Flutter app is running on apple device or Android device. Flutter OS platform condition checking.
Package for checking ios / Android in Flutter
import 'dart:io' show Platform;
Widget getPicker(){
if(Platform.isIOS){
return iOSPicker();
}
else if(Platform.isAndroid) {
return androidDropdown();
}
}
String selectedCurrency = 'USD';
DropdownButton<String> androidDropdown(){
List<DropdownMenuItem<String>> dropdownItems = [];
for( var item in currenciesList){
String currency = item;
var newItem = DropdownMenuItem(
child: Text(currency),
value: currency,
);
dropdownItems.add(newItem);
};
return DropdownButton<String>(
value: selectedCurrency,
items: dropdownItems,
onChanged: (value){
setState(() {
selectedCurrency = value;
});
});
}
CupertinoPicker iOSPicker(){
List<Text> pickerItems = [];
for(String currency in currenciesList){
pickerItems.add((Text(currency)));
}
return CupertinoPicker(
backgroundColor: Colors.lightBlue,
itemExtent: 32.0,
onSelectedItemChanged: (selectedIndex){
print(selectedIndex);
},
children: pickerItems,
);
}

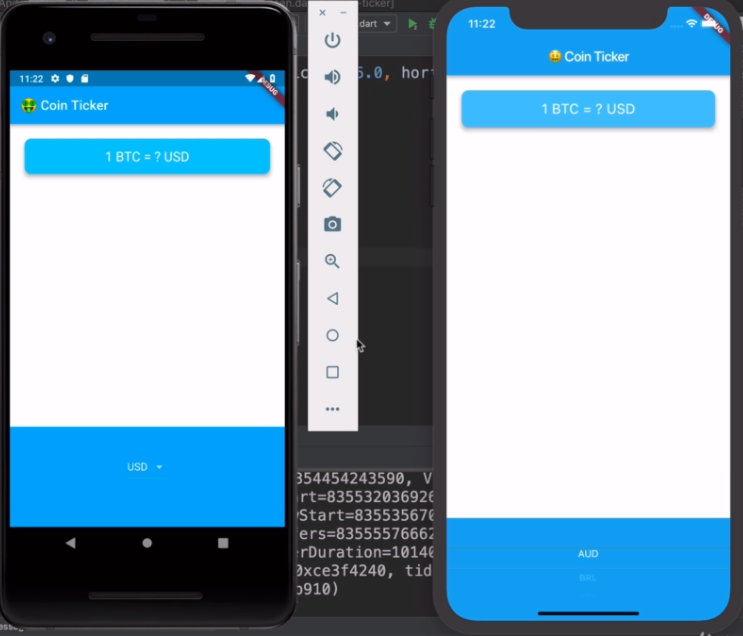
In the code we check whether its android or ios, created dropdown list for android and created cupertino picker for ios.
