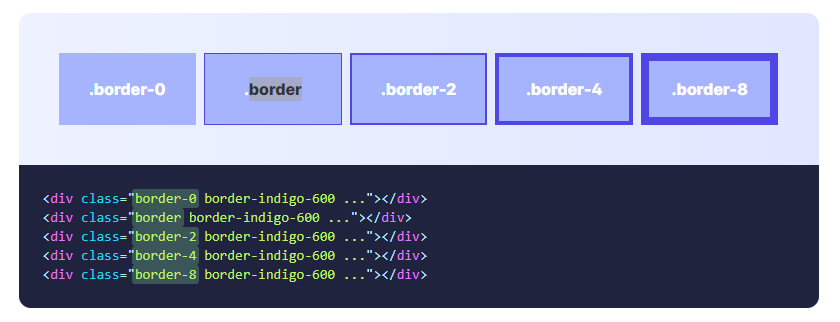
Adding CSS border using Tailwind CSS web apps, react js. Border for different HTML elements and components can be easily implemented using Tailwind CSS by adding some class names.

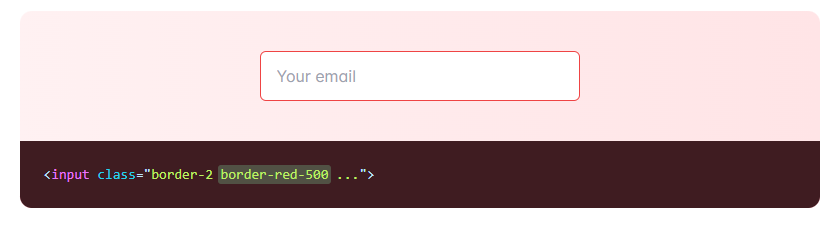
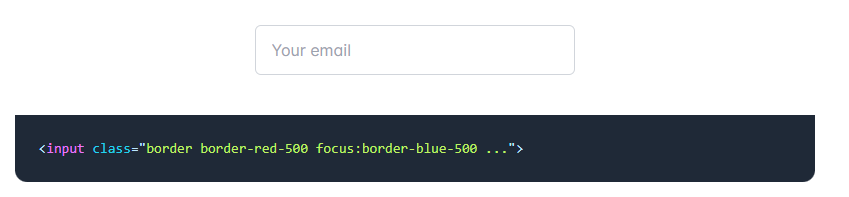
Border for input Fields Tailwind CSS

<input class="border-2 border-red-500 ...">

<input class="border border-red-500 focus:border-blue-500 ...">
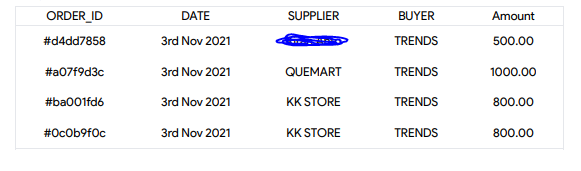
Border for Table tailwind CSS
border border-gray-200
<table className="min-w-full divide-y divide-gray-200 border border-gray-200">
<thead className="bg-gray-50 text-center">
<tr>
...

Tailwind Reference:
- Border Width: https://tailwindcss.com/docs/border-width
- Border Color: https://tailwindcss.com/docs/border-color
