How to create custom width for columns of Grid in tailwind CSS. Customization is done by defining additional utilities by extending the theme in tailwind.config.js
HTML Code
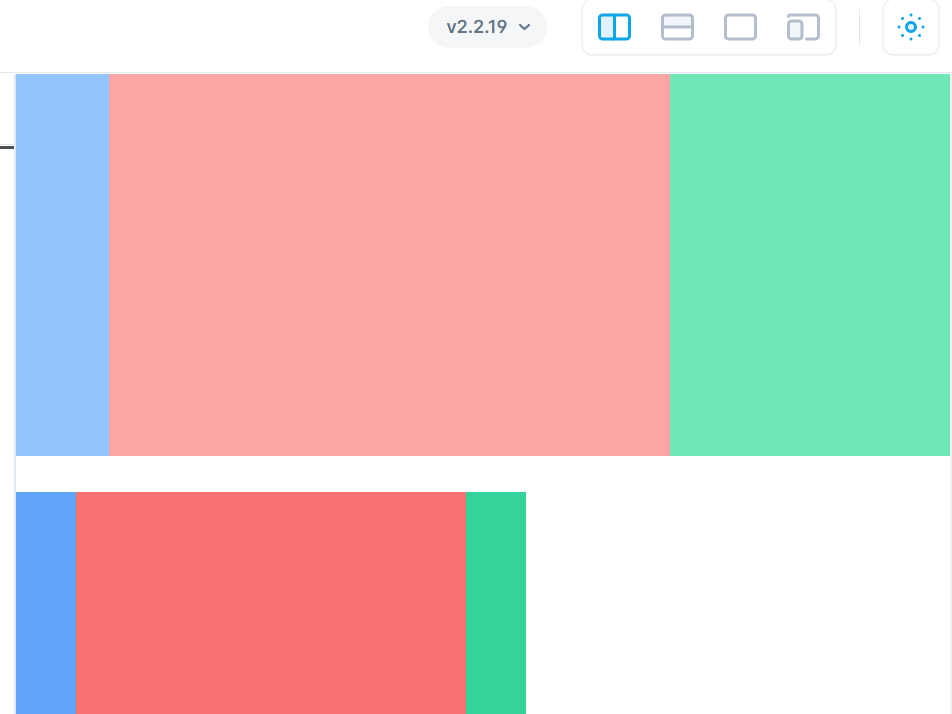
<div class="grid grid-cols-10/20/70 w-full h-64"> <div class="bg-blue-300"></div> <div class="bg-red-300"></div> <div class="bg-green-300"></div> </div> <br> <div class="grid grid-cols-fixed h-64"> <div class="bg-blue-400"></div> <div class="bg-red-400"></div> <div class="bg-green-400"></div> </div>
Config File: tailwind.config.js
module.exports = {
theme: {
extend: {
gridTemplateColumns: {
'10/20/70': '10% 60% 30%',
fixed: '40px 260px 40px',
},
},
},
}
Result:

Demo: https://play.tailwindcss.com/bFkGMaWb4O
Example 2:

HTML Code
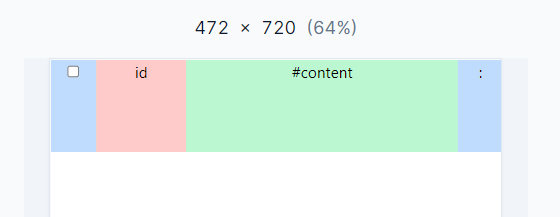
<div class="grid grid-cols-10/20/60/10 w-full bg-white-200 text-center h-24">
<div class="bg-blue-200">
<div>
<input
className="cursor-pointer
rounded border-gray-300 text-blue-800"
type="checkbox"
/>
</div>
</div>
<div class="bg-red-200">
<div>id</div>
</div>
<div class="bg-green-200">
<div>#content</div>
</div>
<div class="bg-blue-200">
<div>:</div>
</div>
</div>
Config File: tailwind.config.js
module.exports = {
theme: {
extend: {
gridTemplateColumns: {
'10/20/60/10': '10% 20% 60% 10%',
},
},
},
plugins: [],
}
Demo: https://play.tailwindcss.com/xC7OiwdnLW?size=472×720
This is how we can implement the customization of grid column width in tailwind CSS.
