How to vertically center the contents in Tailwind. Let us see how we can easily center the contents of a column or div vertically using a class of tailwind CSS.

Vertically Center items / content – Tailwind Class name
<div class="self-center">
Using the self-center class of Tailwind we can easily center the contents of div, span, grid column etc. Let us understand more about placing the contents to the center through an example tailwind code.
Vertically center Tailwind Example Code:
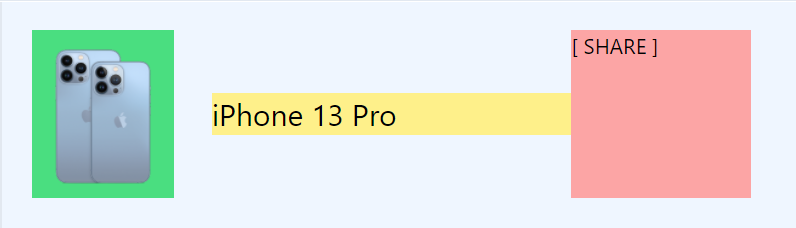
<div class="grid grid-cols-5 p-5 bg-blue-50">
<div>
<img class="h-28" src="https://i.imgur.com/prgSx68.png" alt="">
</div>
<div class="self-center text-xl col-span-2">iPhone 13 Pro</div>
<div class="text-sm col-end-5">[ SHARE ]</div>
</div>

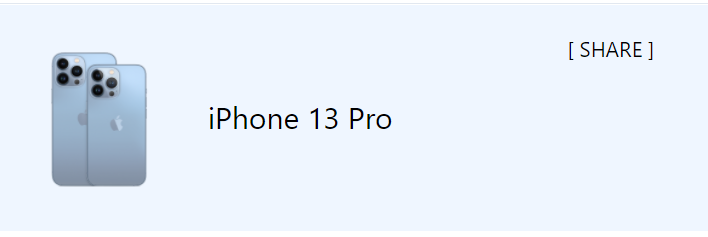
Here in this example you there are 3 columns. The first column is containing an image of the product, the second contains the title, and 3rd column contains the share button.
You can see the title is placed vertically center of that grid column using self-center class of tailwind.
<div class="self-center text-xl col-span-2"> iPhone 13 Pro </div>
- Tailwind Vertically Center content – Try Demo
