Create a simple hr line divider using Tailwind CSS. Horizontal divider code tailwind CSS react js, web apps. Horizontal dividers are basically used for adding a border between the stacked children. This is helpful for list views and dividing the contents.
For horizontal divider class for hr divider and its color class is used as: divide-y divide-yellow-500
divide-y -> specifies horizontal divider
divide-yellow-500 -> gives color for the divider

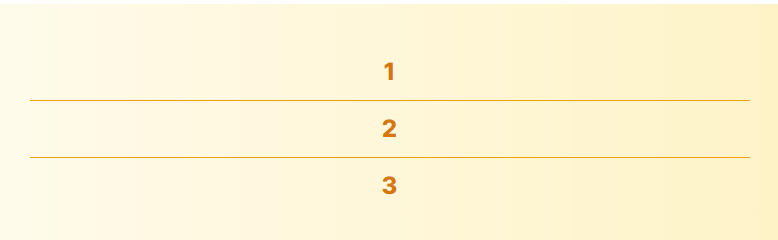
<div class="grid grid-cols-1 divide-y divide-yellow-500"> <div>1</div> <div>2</div> <div>3</div> </div>
Tailwind Horizontal line – Try Demo
Customizing size of Tailwind hr – horizonal divider
We can increase the size of the tailwind horizontal divider by adding size value like below:
- divide-y-2
- divide-y-4
- divide-y-8
So here considering divide-y-8 – this will be adding border-bottom-width: 8px; to the style.
Another way to specify the size of horizontal divider hr in tailwind is to specify the pixel size in square brackets like:
divide-y-[3px]
Example Code:
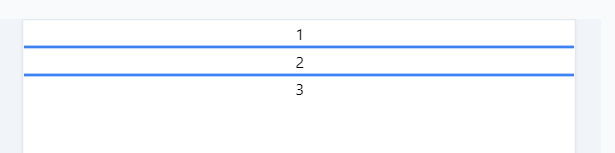
<div class="grid grid-cols-1 divide-y-[3px] divide-blue-500 text-center"> <div>1</div> <div>2</div> <div>3</div> </div>
Result: