Negative arbitrary value usage in Tailwind CSS for margin and padding. Solution for negative arbitrary value not working in tailwind CSS.
Let us understand using a negative arbitrary value by using an example,
In the below example we need to add a negative margin-bottom of 200px using tailwind. So we can achieve that by using this class name
mb-[-200px]
mb: margin bottom
Inside [ ] specify the margin value positive or negative, any arbitrary pixel value can be added.
<div class="mb-[-200px]"> Box Content with negative margin </div>
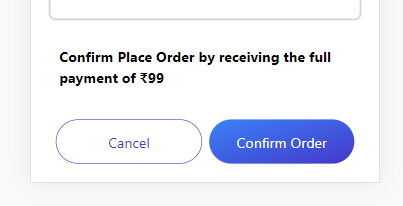
Problem Situation Output:

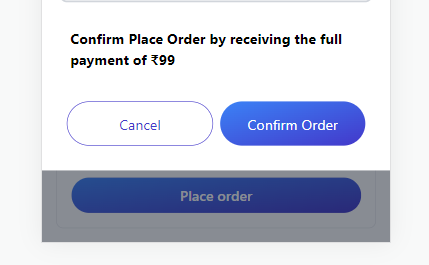
Lets add the negative margin using to fix the bottom gap issue using: mb-[-200px]
Solution Output: