How to handler Razorpay Webhooks with signature validation
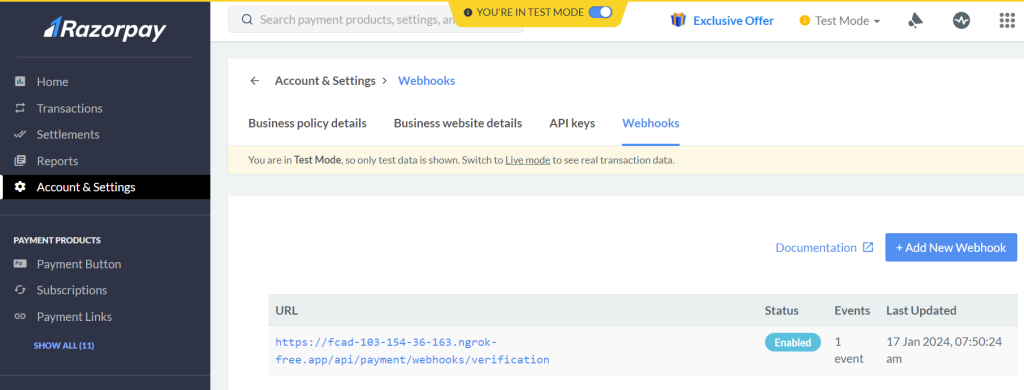
Firstly create a webhook, for local testing make use of ngrok port forwaring.

Fastify Backend Code – Razorpay webhook
import { validateWebhookSignature } from 'razorpay/dist/utils/razorpay-utils';
export async function verificationHandler(
request: FastifyRequest,
reply: FastifyReply,
) {
const webhookSignature = request.headers['x-razorpay-signature'] as string;
const webhookBody = request.body;
const webhookSecret = 'YOUR_WEBHOOK_SECRET'
const isValidSignature = validateWebhookSignature(JSON.stringify(webhookBody), webhookSignature, webhookSecret)
if (!isValidSignature) {
console.log("invalid signature ....")
reply.code(400).send('Invalid signature');
return;
}
console.log("signature validated....")
//DO rest of actions
}
Node js example of using razorpay webhook handing with razorpay header signature. Given example fastify controller code for Razorpay webhook
