Author: smartcoder

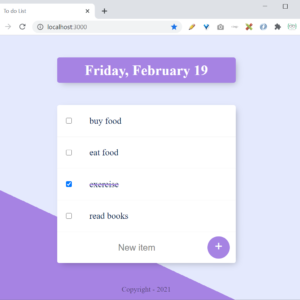
We are creating a sample to-do list app using Node and Express JS. The templating for the app is done using Embedded Javascript (EJS)....
Read more »

module.exports is mainly used for exporting functions or data from a Module. It is basically done using module.exports keyword. This can be now shortened...
Read more »

module.exports is a javascript function created by the module system. It can be used to export function in a Module. Earlier we had discussed...
Read more »

Module.exports is used with creating new module in javascript. Certain functionality of the app can be moved to a separate module. And it can...
Read more »

Module details can be logged using some code in the node app. Here is the code to log the module details in the console....
Read more »

var, let and const are used to store values. The scope these data types are little different. So we gonna check that out in...
Read more »

In this post we gonna learn basics of EJS templating for Express JS App. We gonna code a task listing app for the current...
Read more »

Print present day's name like Sunday, Monday in javascript app. Display the day name from the date library. In this post we also share...
Read more »

EJS refers to Embedded Javascript. It is basically used for templating the javascript app. In this post, we gonna check out the basic express...
Read more »

Boilerplate code for easily getting started with a new express js project. Here is the sample code you can use for the app.js, the...
Read more »
