Author: smartcoder

Create and express-js server. Express Js is a framework that helps building apps more easier using the node js. Steps for using Express: Create...
Read more »

Lets learn how to track file changes using git. Initially we gonna create a folder in desktop - book cd Desktop mkdir book cd...
Read more »

Text files in a directory can be opened using the power shell terminal. Any text editors - code can be used in the command...
Read more »

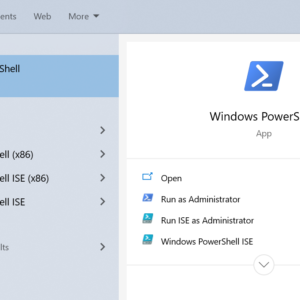
Commands for creating a new directory in your system using the windows command line. Here we use the Windows Power Shell command line for...
Read more »

Command Prompt is the old command line and Power Shell is more advanced with more functionalities. Power Shell is more powerful than the CMD...
Read more »

Create React App npx create-react-app app-name cd app-name npm start Steps of conversion Copy paste css to index.cssCopy paste contents inside <body> to App.js return dataReplace "class" with "className" ...
Read more »

Creating a hello world app in flutter. import 'package:flutter/material.dart'; void main() { runApp( MaterialApp( home: Center( child: Text('Hello World'), ), ), ); }
Read more »

The npx stands for Node Package Execute and it comes with the npm. It is an npm package runner that can execute any package...
Read more »
